html, css
[html] Div, Span의 차이 그리고 부수적 요소
줌인.
2023. 7. 29. 10:56
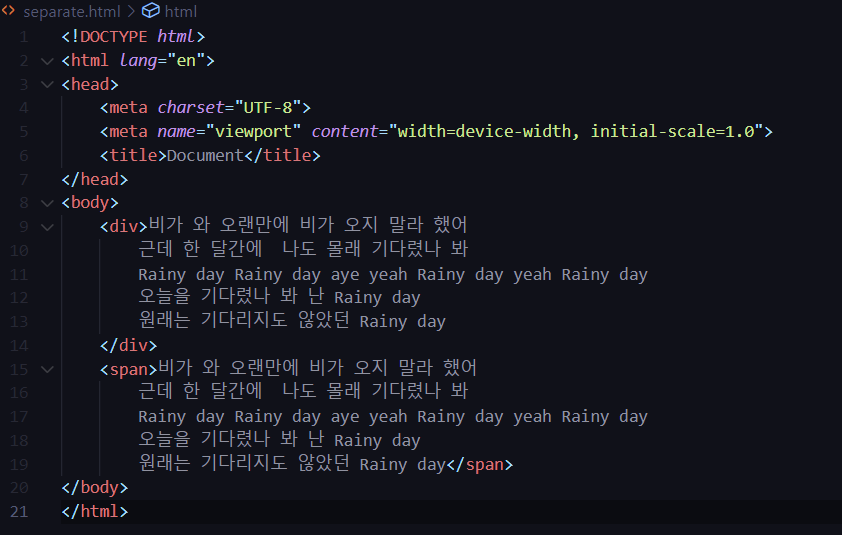
*<div>, <span> 코드 입력

*도출된 화면

- 차이도 없고 띄어쓰기도 되어있지 않음, 두 가지의 차이점을 알 수 없다.
그러면 어떤 방식을 사용해야 차이를 알 수 있을까?
색깔(CSS)를 넣으면 그 차이를 알 수 있다.
*<div>, <span>에 color 적용

*도출된 화면

- <div> : block (전체 한칸, 라인의 요소를 모두 포함하고 있음)
- <span> : inline (요소 하나 하나, 요소 한 가지에 집중되는 것)
*띄어쓰기를 위해_<br>코드 적용시


- 띄어쓰기가 적용된 것을 확인할 수 있음
728x90