[html] More Tag / Form Tag
태그의 의미는 컴퓨터에게 전달하는 메세지이다. 의미있는 태그를 사용하자
<tag 참고>
https://developer.mozilla.org/ko/docs/Web/HTML/Element
HTML 요소 참고서 - HTML: Hypertext Markup Language | MDN
메타데이터는 스타일, 스크립트, 각종 소프트웨어(검색 엔진 (en-US), 브라우저 등)의 탐색 및 렌더링을 도와줄 데이터 등 페이지에 대한 정보를 가집니다. 스타일과 스크립트 메타데이터는 페이
developer.mozilla.org
#HTML 태그#
- p : 문단구분, 띄어쓰기를 코드로 작성해도 반영 x
- pre : 띄어쓰기를 코드로 작성해도 반영O
- abbs : 준말
- code : 나의 문서 표기 - 코딩에 사용하는 프로그램 문자체
- cite : 창작물의 제목을 표시하는 등의 태그
- data : 현재 텍스트를 기계가 읽을 수 있는 번역본과 연결
- kbd : 키보드 입력, 음성 입력 등 임의의 장치를 사용한 사용자의 입력을 명확하게 표기
- mark : 하이라이트
- strong : 굵기
- var : 수학 공식
- dialog : 박스창
- audio : 오디오
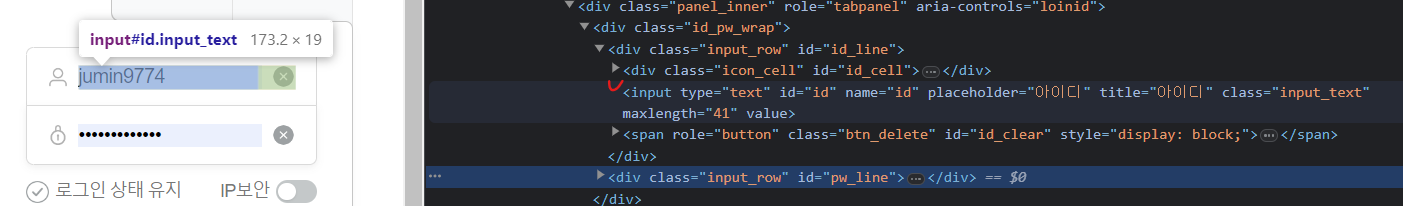
#Form 태그# & input 유형

https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input
<input>: The Input (Form Input) element - HTML: HyperText Markup Language | MDN
The <input> HTML element is used to create interactive controls for web-based forms in order to accept data from the user; a wide variety of types of input data and control widgets are available, depending on the device and user agent. The <input> element
developer.mozilla.org
*FORM 태그

- label : 라벨 클릭시 다른 것도 이용
★ label (for)과 input id는 동일해야 함!
★ ID는 고유한(정보), 추후 CSS와 매칭할 때 각 데이터 확인을 위함
★ SEGMANTIC, 구체화하여 코드를 적으면 의미파악이 더 쉬움, 즉 의미있는 태그를 사용하라


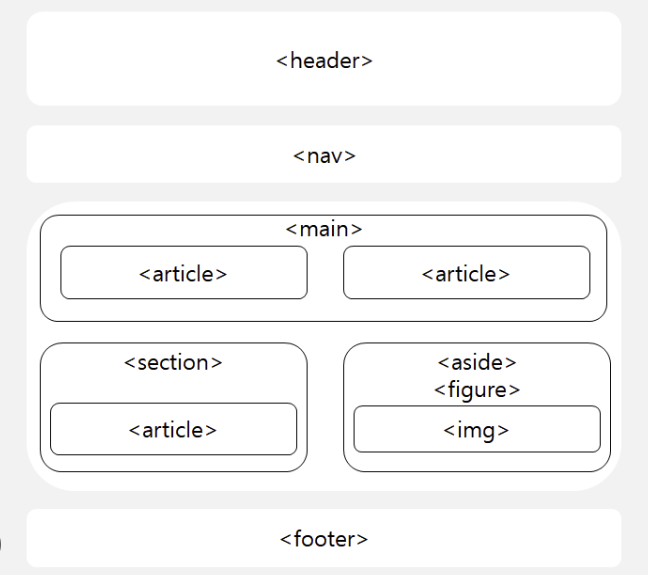
<div> : dvision, 요소를 그룹화
<main> : 문서의 주요 내용, 페이지의 주요 내용, 콘텐츠적인 요소
<nav> : 페이지에서 내비게이션 링크를 제공하는 것, 다른 출처로 이동
<section> : 웹사이트의 독립적인 부분, 내용의 한 부분
<article> : 문서 내의 독립적인 구성, 내용을 그룹화
<asdie> : 문서의 일부가 될 수 있지만 필요조건 은 아닌 것 ex) 사이드바, 말풍선
<header> : 머릿말
<footer> : 꼬릿말
<1탄 복습>

