*참고 링크 : https://css-tricks.com/bem-101/
BEM 101 | CSS-Tricks
The following is a collaborative post by guest Joe Richardson, Robin Rendle, and a bunch of the CSS-Tricks staff. Joe wanted to do a post about BEM, which we
css-tricks.com

*참고
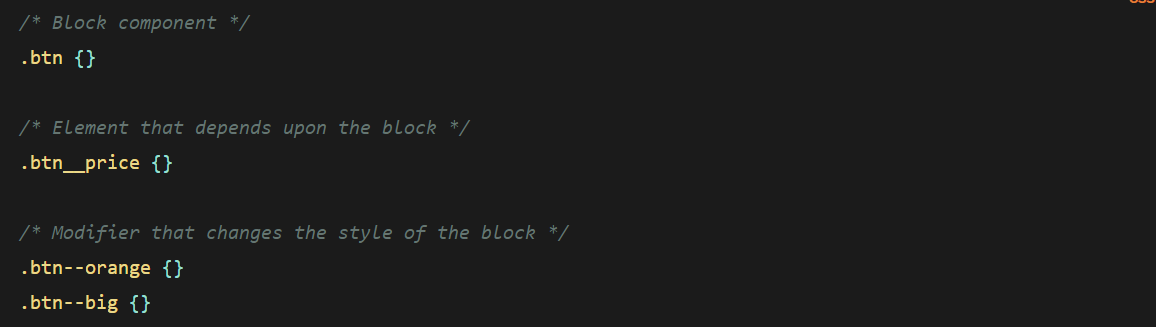
1) __ : 정보, 해당 속성 내 어떤 정볼르 담는지를 설명
2) -- : modifier(수식어), 어떤 방식으로 만드는지를 설명

*해석
1) class : 버튼, 버튼은 파랑색이고, 버튼이 크다
ex) big, blue
2) 내부적으로 : 가격을 적고, 텍스트도 적는다
ex) text(=big button), price($4)
728x90
'html, css' 카테고리의 다른 글
| ★[html/css] 코로나 속 복습 6-1~6-5까지_카카오톡 홈화면 예시 (8.2~8.3) (0) | 2023.08.02 |
|---|---|
| [html/css] Zoom talk 만들기_노마드코더보고 따라하기(CSS.5) (0) | 2023.07.30 |
| [html] Div, Span의 차이 그리고 부수적 요소 (0) | 2023.07.29 |
| [html] 시맨틱 태그 요소 이해하기 (0) | 2023.07.22 |
| [html] More Tag / Form Tag (0) | 2023.07.21 |